

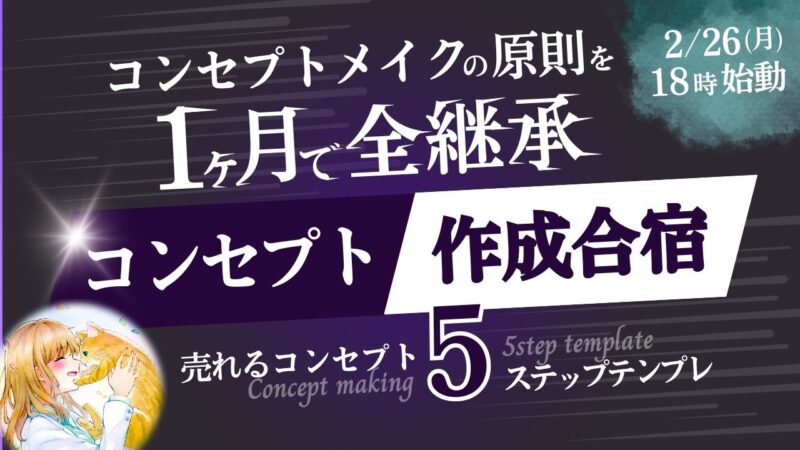
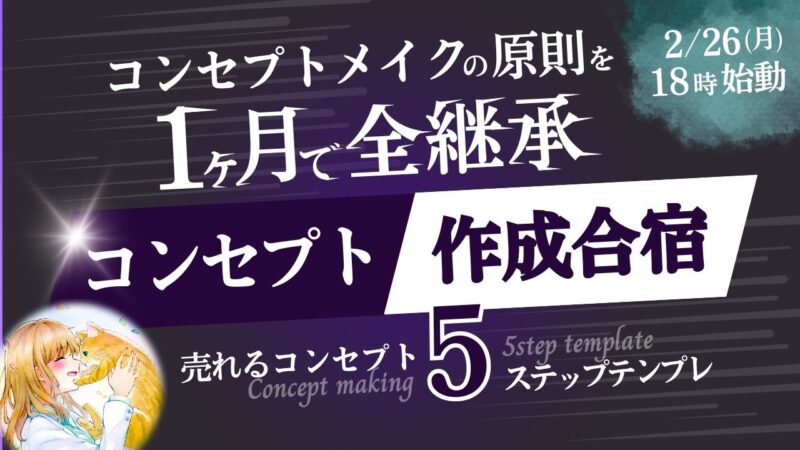
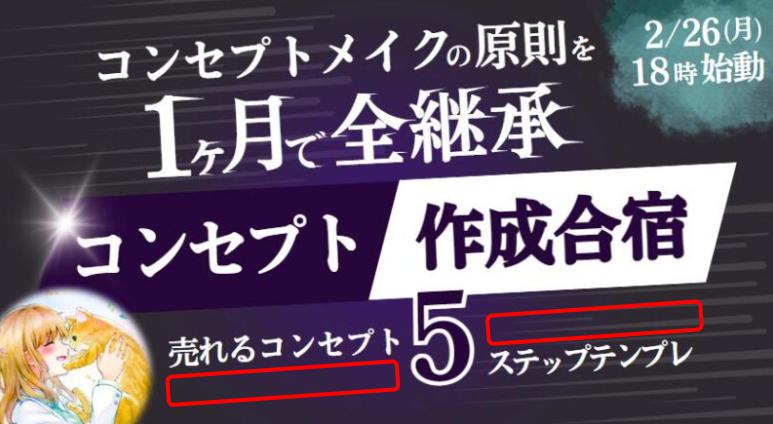
作成していくサムネイルはこちらです。
その1で集めて頂いた素材を使ってレイアウトを組んで行きますが、
「なぜこのレイアウトにしたのか?」をプロ風に仕上げるコツを含めながら解説していきます!
今回、ねここさんからのオーダーは
「パープル系、カッコ良い、文字がメインのサムネ、イラストなし」
ご用意頂いた文言
「コンセプトメイクの原則を1ヶ月で継承
コンセプト作成合宿
売れるコンセプトの5ステップテンプレ」
プロ風に仕上げるコツ
レイアウトを組んで行く前に「プロっぽくなる」レイアウト術を幾つかお伝えします!
「何故この配置にしているのか」の理解が深まると思いますので、もう少しお付き合い下さい!
この作業はめちゃめちゃ地味ですが仕上がりに大きな差がでます。
素人っぽさから脱却したいなら、この地味な作業は是非やってみて欲しいです。
1)数値は整数にする
文字サイズや角度などは整数にしておくと修正がしやすいです。
Canvaでは小数点の入った文字サイズを「+」マークで大きくしても、ずっと小数点が入ったまま大きくなります。それがどうも気持ち悪いのですw
今は配置機能がそこまで充実していませんが、改善されたら整数にしておけば計算が楽になる=修正がしやすいという事なのです。
2)揃える
レイアウト素材の上下左右を揃えると違和感が減ります
Canvaでは以下の方法で揃える事ができます
・上部メニューにある配置から揃える
・素材を選択>右クリック>ページに合わせて揃える
他にも揃えるべき箇所があります
・文字の高さ(サイズ変更した文字)
・素材同士の間隔
デザイン的に意味を持ってズラす以外は「揃える」は意識した方がベターです。
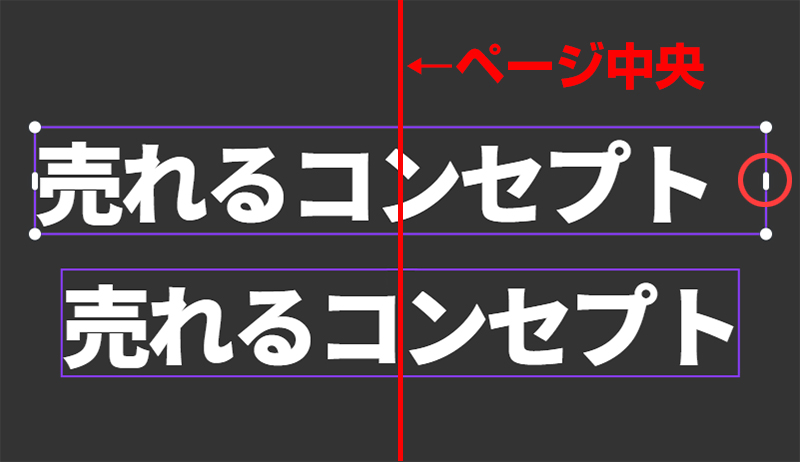
Canvaの場合、文字ボックスを文字数幅と合わせておかないと揃えもズレますので注意が必要です。
両文字を右クリック>ページに合わせて揃えましたが、以下のような違いが出ています。
上の文字は文字よりボックスが長い状態。この文字ボックスの幅でページ中央に配置されてしまいます。
上の文字BOXの右ハンドル(赤◯)をダブルクリックするとボックス幅が文字数幅になるので、以下のような状態に
ならないよう気をつけましょう!

また、素材をグループ化して揃えると揃えやすい場合があるのでやってみて下さい。
「散々揃えろ」と言ってますが、最終的に自分の目視を信じる事も大切です。
「配置では揃ってるのに何か片寄ってって見える」と感じた場合は、Canvaの配置機能より自分の目を信じてレイアウトしてみて下さい。
3)文字・フォントについて
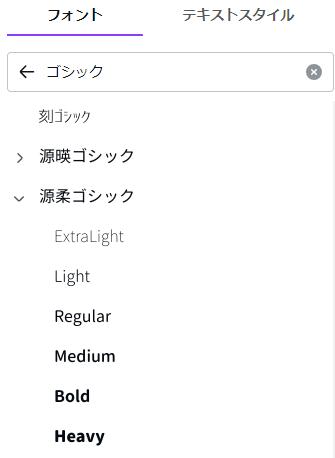
フォントは依頼者の希望やヒアリングした文言からイメージして決めます。
よく使われるフォントは以下かと思います。
・ゴシック系=元気、太い書体が多いので目立させやすい
・明朝系=大人っぽい、優雅
Canvaでは、BoldやHeavyのサイズがあるものも選べて便利です。
グラデーションにするなら太いゴシックの方が印象的にできます。
サムネ内に使うフォントの1番の注意点は
文字の大きさです
サムネをクリックしないと詳細が分からない文字サイズは避けましょう!

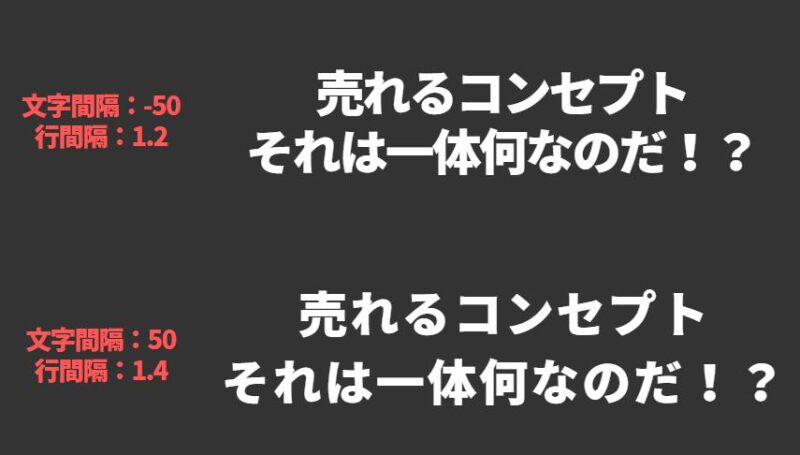
4)文字間、行間

人によると思いますが、上はせっかちなイメージ、下はゆったりのんびりしたイメージ だったりしませんか?
文字の間隔と行間だけでも受けるイメージが変わります。
ちょっと変わったフォントを使って、スペースを広げてデザイン性を強調するのも有りですね!
フォントによって変わりますが「文字間隔と行間をデフォルトのまま使うと素人感が出る」ので気をつけましょう!
5)文字のメリハリ
文字の大きさの決め方は以下です。
・キャッチコピーで一番伝えたい事は大きく
・サブタイトルや他の文字サイズはメインより小さくする
・伝えたい文字以外の文字は小さくしてメリハリをつける(ジャンプ率と言います)
お手本サムネで言えば「1ヶ月で全継承」や「コンセプトメイクの原則を」の部分です。
Canvaでは1文字ずつ小さくはできないので1つずつ切出し字間を調整する手間がかかりますが
この手間が素人っぽさ脱却に繋がるので、やって欲しいひと手間です!
ヒアリングしたキャッチコピーから何が一番伝えたい事か分からないって場合は、
・全部の文字を大きくしない(超素人っぽい仕上がりになります)
・優先順位をつけ差をつける

6)配色について
使う色は3種類程度にしましょう(※濃淡は同色とみなす)
多色は素人っぽさを引き立てますので、ご注意を!
お手本では
紫=メイン(ねここさんからのご希望)
白=サブカラー
緑=捕色
※補色=色相環で正反対に位置する関係の色の組合せのこと(例:紫の補色は緑)
補色 色相環で検索すると色相環図が出るので確認して見て下さい。
7)提供文言からイメージできるあしらいを考える
解説その1で私が探した参考サイトに使われている「似た素材」をみなさんにも検索して用意して貰いました。
それだけではオリジナリティが出ないので、提供されたキャッチコピーからイメージする素材を考えてみます。
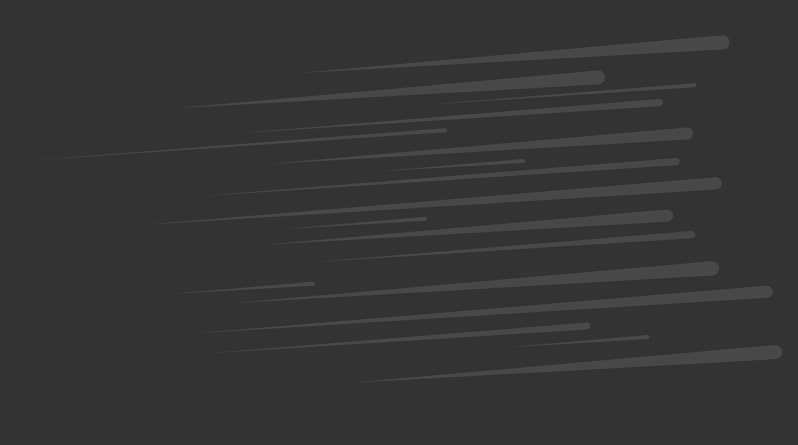
今回の場合「1ヶ月で継承」→ スピード感 をイメージしました。

そこで探した画像が左記です。
これだけではまだ「スピード感」が足りないと感じ、
文字にもスピード感を出してみようと思いました。
スピード感のある文字ってどんな?
それをそのままGoogleで画像検索すると沢山出てきます(実際検索して見て下さい)
AdobeのPhotoshopなどを使えば躍動感のある画像がすぐに作れるのですが、Canvaでは難しい。
「でも似たようには作れるな~」と思いました。
テキストのフォントとサイズを決めたら、スピード感を三角で表現していきます。
はい、めちゃ地味な作業ですw
バランスを見つつ20個の三角を文字にくっつけ動きを出していたんです!(以下画像参照)

フォント:UDモトヤ明朝(ボールドボタン「B」押してます)
文字サイズ大:194
文字サイズ小:112
全く同じ配置でもOK、個数減らして別の場所に三角を配置したり
アレンジして作ってみてください。
8)お手本に使っているテクニック
①あしらいやイラストは見切らせたり、大きくしてメリハリつける
枠内にキレイに入ってると窮屈に見えたりダイナミックさに欠ける場合がある為です。
思い切ってはみ出させる事で、こなれ感がでますよ!
②余白を意識する
画面を見ながら作成していると、文字や素材が意外と大きくなり余白がない場合があります。
余白を程よく入れるとプロ風に仕上げる事ができます。
経験上、全体的に90%程縮小すると落ち着きます(数値が整数だと修正がしやすいです)
※縮小した後は以下を再確認しましょう!
・配置(揃えにズレが出てないか)
・文字を整数にする
③配置>レイヤー機能をフル活用
以下のお悩みを解消するのにレイヤー機能がめちゃ便利です
・あしらい素材が増えると背面の素材が選択しずらい!
・動かしたくない素材を選択してロックしたい!
・素材を選択して一気にグループ化したい!
(Windowsの場合、Shiftキーを押して選択)
配置とレイヤーを駆使して使えるようになれば、作業効率も上がり
制作時短ができます!

③空きスペースを有効活用する
以下画像はお手本サムネから英語文字(フォント:Charm=赤枠部分)を削除したサンプルです。
何だかバランスが悪く感じませんか?
空きスペースに関連文字や、キャッチコピーに関係したあしらい(素材)を入れて上げるとプロっぽくできます!

実際に素材と文字をレイアウトしてみよう
長くなりましたが、プロ風のコツをお届けしました!
コツとお手本サムネを参考に、集めて頂いた素材と以下文言をコピペして配置してみて下さい。
みなさんの作品、ポストでもDMでもよいので送って下さい!
不明な点や分かりづらい点はご指摘ください、修正したり補足します!