

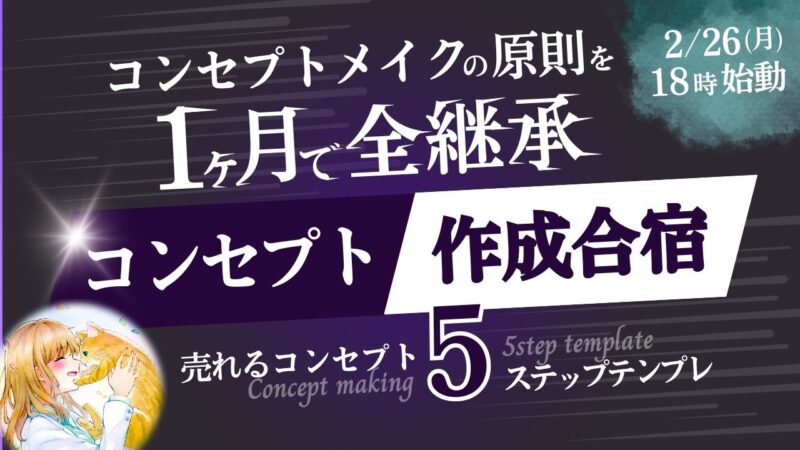
作成していくサムネイルはこちらです。
段階的に作っていく様子を解説させて頂きます!
Canvaの無料素材のみを使っているので、ノンデザイナーでもプロ風サムネが作れちゃいます!
どうぞ最後までご覧下さい!
※このページのURL共有や、ページ内容を流用しての再配布などはご遠慮下さい
サムネイル完成までの流れ
- ステップ1サムネ作成の前準備(私の場合)
全体の流れを把握する、ヒアリングについて
- ステップ2デザインアイデアの探し方(私の場合)
使用ツールやサービスについて
- ステップ3素材の探し方
Canvaでの素材検索する方法
- ステップ4プロ風に仕上げるコツ
少しの手間でプロ風を目指す
- ステップ5実際に作ってみよう
レイアウト、あしらい追加の方法
- ステップ6納品までの修正対応
完成までの修正履歴をご紹介
上記を用意した後は手順通りに進めて行けば、お手本と同じサムネイルが完成します!
今回は、サムネ作成前に実際にやっていた事もご紹介しておきます。
デザインは作るだけではなく前準備が重要だったります。
この準備がスムーズに済めばスピード納品に繋がり換算時給UPとなります。
※案件が3,000円の報酬だった場合、作業時間を意識しないと時給が半額になる例
作業時間トータル5時間(素材探しに2時間、デザインに3時間)の場合 → 時給換算600円
作業時間トータル2.5時間の場合 → 時給換算1,200円
サムネ作成の前準備
ご依頼者様のご希望を聞く事から始めますが、何回も質問して手を煩わせるのも申し訳ない…
そこで最低限の項目でヒアリングします。
今回、ねここさんにヒアリングし頂いたオーダーは
「パープル系、カッコ良い、文字がメインのサムネ、イラストなし」
ご用意頂いた文言
「コンセプトメイクの原則を1ヶ月で継承
コンセプト作成合宿
売れるコンセプトの5ステップテンプレ」
「何に使う画像か」、「納期」は分かっていたので今回はお聞きしていません。
普通は、この情報だけでサムネイルをゼロから作るのは難しいですよね…
なので、まずは自分の中で上記ヒアリング内容やキーワードでイメージを作っていきます。
デザインアイデアの探し方
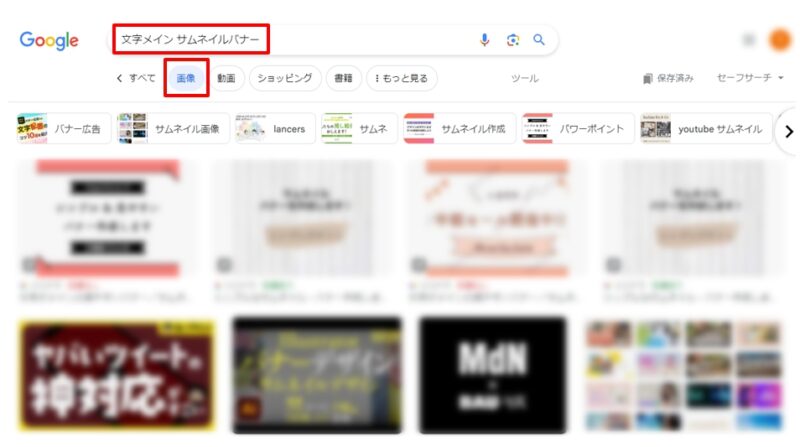
まずはイメージを膨らませるため画像検索から始めます。
検索キーワード:「文字メイン サムネイルバナー」で検索し
画像検索で一覧からイメージに近い素材をピックアップしていきます。
この段階ではピックアップのみで、
「なんか素敵だな~」とか「マネしてみたいな~」レベルの気になる画像を選べばOKです。
注意点としては「自分が再現できるイメージを選ぶ」という事です。
どうやって作っているのか分からない素材を選んでも作れないなら選んでも意味が無いという事です。
▼画像検索画面|Chrome

デザインピックアップの際、画面を一瞬でキャプチャできる「Rapture(おにぎり)」を使うと作業がはかどります!
https://twitter.com/ttd_hth/status/1745385064492609998
画像検索以外のアイデア探し方
私は街中の広告を参考にする事が多いので、いつもキョロキョロしてますw
選んだ候補の中から5つ程に絞っていきます。
素材の探し方
絞り込んだ候補の画像に使われている「似ている画像や素材」を探します。
(全く同じ画像を探す時間がもったいないのと、同じだとパクリ感出てしまうので避けます)
Canvaの無料の素材で十分だと思いますが、イメージした素材がない場合はフリー素材から探す事になります。
画像によっては商用利用不可だったりするので、使用条件や著作権などについての確認も必要です。
私はイラストACをメインで使っています。
フリー素材のサイトは沢山ありますが、探す事に時間を使いすぎると時給が下がりますので程々にしましょうw
※納品日時のない勉強の為に作られる方は別
Canvaで素材を検索する
以下素材を探す方法の①~③は、
お手持ちのテンプレートなどに使用されている素材を検索キーワードから探す方法をご紹介しています。
今回は、タイトル「サムネイルに使用している画像」に検索キーワードをご提示しているので
④~⑥の作業で素材を集めてみて下さい。
- ①探したい素材を選択します
- ②i(詳細)ボタンをクリックすると③が表示されます
- ③赤枠に検索キーワードが表示されます
- ④Canvaの左サイドメニュー>素材を選択します
- ⑤キーワードを入力します
※他素材を探す場合は③で出たキーワードを入力
- ⑥水色枠の検索結果をクリックすると右の編集スペースに素材が追加されます

サムネイルは、Xツイート=1280×720ピクセル(16:9)サイズで作成していきます。
上記手順で「コンセプト作成合宿」に使用している素材を集めてみて下さい。
下に検索キーワードや素材に対する加工内容も記載しているので参考に設定して下さい。
サムネイルに使用している画像
検索キーワードで素材を探し、素材を設置した後に設定する項目を参考に同じ素材を作ってみてください。
※ご自身で以下素材を集めて貰う為、素材はファイルなどで用意していません

◆検索キーワード◆
effect、motion、speed、line、fast
<素材を配置した後に設定する項目>
・カラー:#FFFFFF(fが小文字でも同じ)
・透明度:10%
・配置>詳細>回転:-4度

◆検索キーワード◆
平行四辺形
2つをくっつけ、色を変更します
<素材を配置した後に設定する項目>
・カラー:左=27063B、右=#FFFFFF
・配置>詳細>回転:-3度

◆検索キーワード◆
white lens frare、star、glow、shine、glare
<素材を配置した後に設定する項目>
・写真を編集>エフェクト>ダブルトーン>カスタム
→ハイライト:#ffffff、シャドウ:F6D4DE
→強度:100
・配置>詳細>回転:2度

ダブルトーンは左記画像の赤◯辺りにカーソルを当てると「>」が表示されるので
それをクリックすると右端に出てきます
※めちゃ分かりづらいので注意

◆検索キーワード◆
light、effect
※検索結果には緑の素材が出ますが以下で紫にします
<素材を配置した後に設定する項目>
・写真を編集>エフェクト>ダブルトーン>カスタム
→ハイライト:#8307A2、シャドウ:1A0B8C
→強度:100
・透明度:60%

◆検索キーワード◆
Mint green watercolor
<素材を配置した後に設定する項目>
特になし

◆検索キーワード◆
Solid Comic Triangle Line
<素材を配置した後に設定する項目>
・カラー:#FFFFFF
・配置>詳細>回転:-93度
前準備が終わったら、次はいよいよ実際に作っていきます!
ステップ4「実際に作ってみよう」は後日アップしますので、それまでにご準備お願いします!
ステップ1~3でご不明な点や分からない事などは、DMかページ下のお問い合わせからお知らせ下さい。