

サムネイル解説その3では「納品までの修正対応」をお見せします!
初稿から納品まで、デザインがどう変わっていったのか…
普段は絶対に見られない裏側をお見せします!
「修正なしの一発納品」はほぼありません。
ご依頼者のご希望に柔軟に対応し初稿よりもステキな完成版を目指しましょう!
修正版を提出した際「やっぱり前のデザインが良かった」と言われた場合を想定して、
元データを複製し残した状態で修正を行うようにしましょう。重複作業を防ぐ事で時短に繋がります。
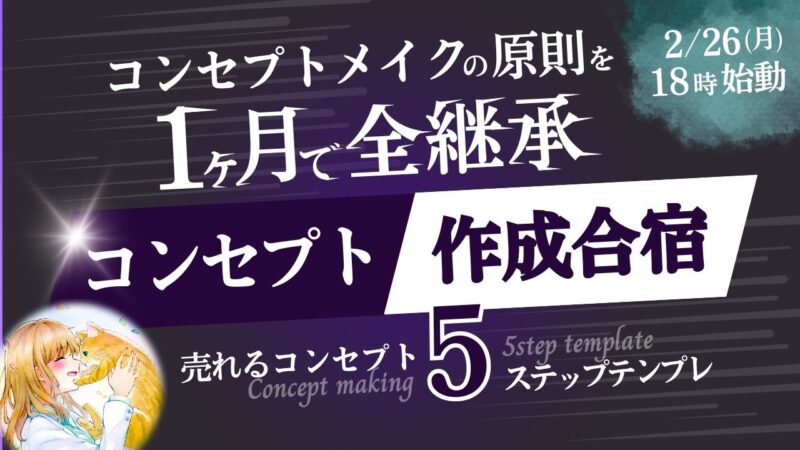
初稿サムネイル

ねここさんのイメージで紫は淡い色にして作ってました。
また、フォントが全部同じだと重くなるので、 別書体を組合せていました。

紫の色はもっと濃いめ、書体は統一したい
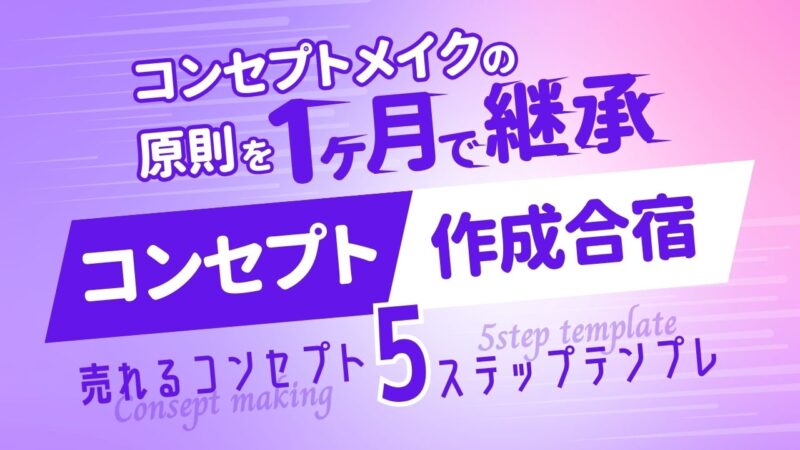
第2稿サムネイル

◆背景の紫を少し濃い目にし、フォントを1つに統一しました。
フォントを変更した事で、ポップな感じから真面目なイメージに変わりました。
◆「1ヶ月で継承」を袋文字にするとスピード感の三角あしらい(素材)が微妙になったので削除しました。

背景は、黒に近い紫にしたいな
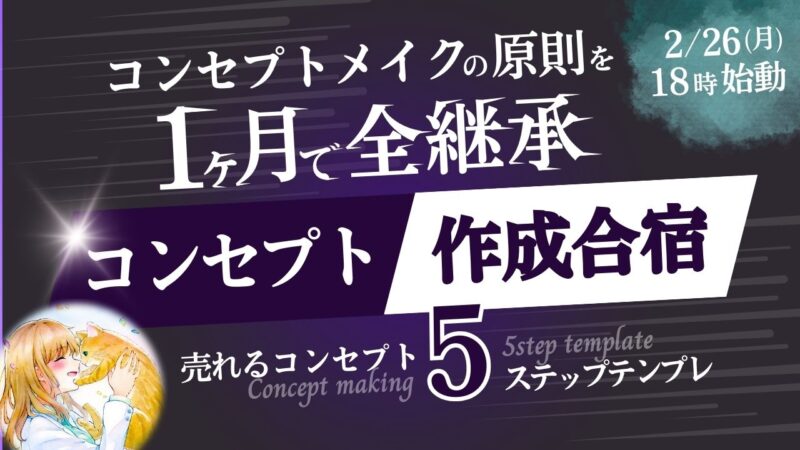
第3稿サムネイル

◆背景をほぼ黒に変更し袋文字を止めたので再度「1ヶ月で継承」にスピード感の三角あしらい(素材)を追加しました。
◆当初のご希望の紫感を入れたかったのと、数字が目立つよう背景に紫のぼかしを1つ配置しました。

・かっこよさげなキラっとした感じを追加したい
・Xのアイコンを追加したい
・開始日の文言を追加したい
第4稿サムネイル=完成形

◆開始日時の後ろの緑色の素材は紫の補色という事で選んでいます。
(「補色 色相環」で検索すると色相環図が出るので確認してみて下さい)
◆Xアイコンは右下とのご指示でしたが、右上に似た形状の開始日時を入れたので、バランスを考えて
Xアイコンは左下に配置しました。
◆「売れるコンセプト5ステップテンプレ」は左下にアイコンを入れる為、全体的に縮小しました
◆文字後ろのスピード感を出す画像の透明度を下げ、 文字が見えやすくなるよう修正しました。
◆キラッとしたあしらい素材を追加する事で「コンセプト」に目が行き、全体的に絞まった印象になりました。
◆Xアイコンや開始日時の追加、文言の縮小を行ったので全体的の配置を修正しました。
(上下左右で配置機能を使える部分は揃え、素材間のスペースは目視で調整しています)
納品までの修正過程まとめ
今回は完成までに4つのサムネイルを作成しました。
言われた通りに作るのも大切ですが、客観的意見や提案をプラスする方が信頼度も上がり、リピートされやすくなります。
ご依頼者さんのご希望に「〇〇したらもっと良くなる」というアイデアがあれば、どんどん提案してみましょう!
「何となく良くなりそうだから」という理由じゃなく「〇〇した方が統一感でますよ」とか「レイアウト的にスッキリ見えますよ」とかの方が説得力はあります。
ご依頼者さんと一緒に最高の逸品を作り上げるつもりで作成すると「楽しいのに喜ばれる」を体感できますよ!